Voorbeelden van hiërarchie in een webstructuur

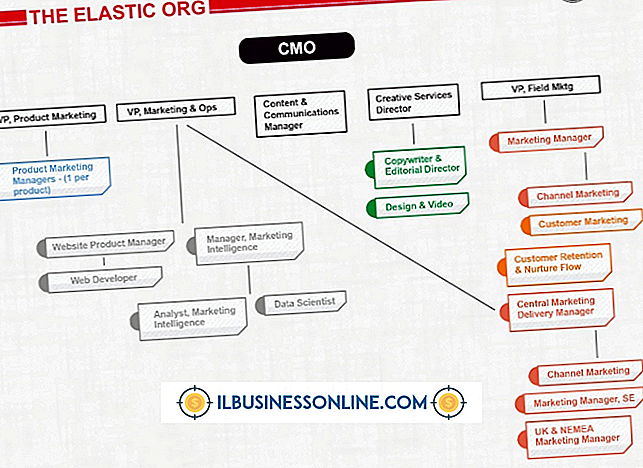
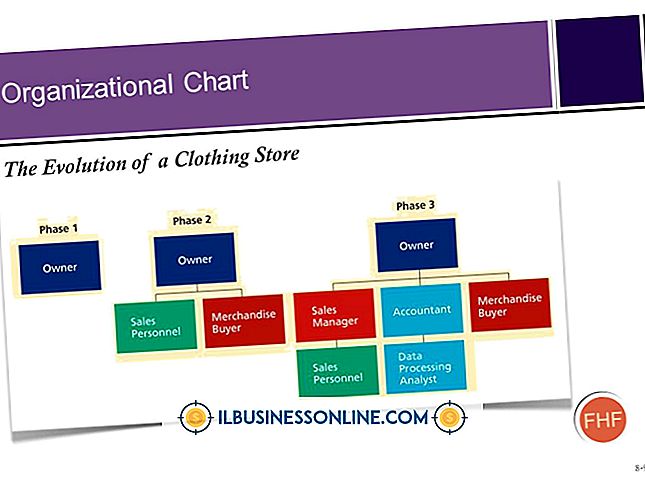
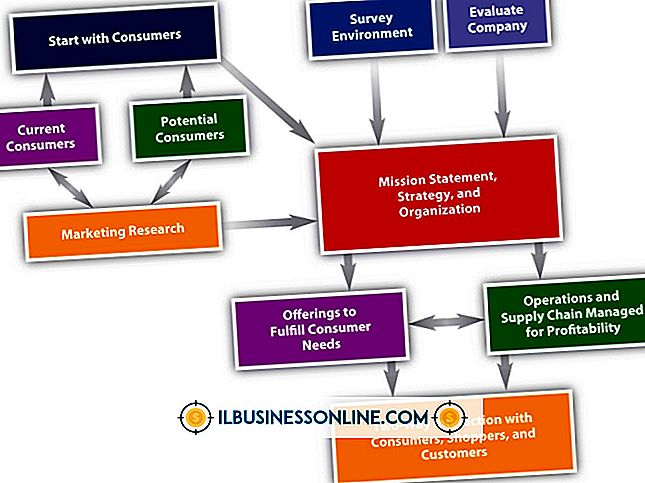
Plaats een bedrijfsorganisatieoverzicht naast het lay-outdiagram van een website en u kunt een opmerkelijke overeenkomst tussen de twee documenten vinden. Bedrijven, overheden en andere entiteiten gebruiken vaak dezelfde hiërarchische lay-outpatronen die websites gebruiken. De CEO van een bedrijf kan bijvoorbeeld bovenaan een hiërarchisch model zitten op dezelfde manier als een startpagina bovenaan een websitemodel. Effectief ontworpen hiërarchieën maken sites die mensen graag bezoeken.
Website-structuren
Zoals de auteurs van "Web Style Guide" opmerken: "Het succes van de organisatie van uw website zal grotendeels bepaald worden door hoe goed de informatiearchitectuur van uw site overeenkomt met de verwachtingen van uw gebruikers." Als mensen het gemakkelijk vinden om zich over uw site te verplaatsen, kan er meer tijd aan besteden om het te herzien. Een manier om het hen gemakkelijk te maken om dat te doen, is door de site een logische en voorspelbare lay-out te geven, zodat bezoekers door de webpagina's kunnen navigeren zonder de helpdocumentatie van de site te raadplegen.
Piramideaanpak
Het kan helpen om een website als een piramide te zien. Aan de bovenkant van de piramide bevindt zich het eerste niveau van de site, de startpagina. Een effectieve hiërarchie bevat algemene informatie en koppelingen die verwijzen naar andere webpagina's die meer gedetailleerde informatie bevatten. Die pagina's verschijnen onder de startpagina en worden het tweede niveau van de site in de hiërarchie. Een basissite heeft mogelijk slechts twee niveaus nodig en een startpagina kan eenvoudigweg links bevatten die verwijzen naar pagina's als 'Over ons', 'Producten' en 'Deelnemen'. Het is altijd een goed idee om sitebezoekers een manier te bieden om terug te komen naar de startpagina vanaf elke pagina, zoals door een link, knop of menu-item toe te voegen op elke pagina die naar de startpagina verwijst.
Level Three and Beyond
Whitehouse.gov is een voorbeeld van een site met meerdere niveaus die een complexe hiërarchie vormen. De startpagina is eenvoudig, maar u kunt vanaf de startpagina naar een andere pagina op de site gaan. Dit type hiërarchie kan zich uitstrekken tot vele niveaus, waar lagere niveaus meer details bieden dan hogere niveaus. Een goed voorbeeld van een hiërarchie met drie niveaus is een site voor boekrecensies. De startpagina, op niveau één, biedt mogelijk algemene informatie en links die naar een pagina met recensies verwijzen. Die pagina, die het tweede niveau vormt, kan een lijst met boeken bevatten. Wanneer u op een boek klikt, kan een andere pagina met de naam 'Oorlog en vrede' een beoordeling voor dat boek weergeven. Deze pagina zou op het derde niveau van de site staan. Als u deze hiërarchie in diagramvorm opneemt op de manier waarop u een organigram maakt, tekent u een vak bovenaan en schrijft u 'Startpagina' erin. U kunt dan uw vak "Recensies" onder het vak "Startpagina" tekenen en het vak "Oorlog en vrede" onder het vak "Startpagina" toevoegen.
Koppen gebruiken om hiërarchie weer te geven
Naast het organiseren van pagina's op een website, kunt u de inhoud van een pagina organiseren om hiërarchische relaties te tonen. Koppen stellen mensen bijvoorbeeld in staat informatie te presenteren in een overzichtelijke vorm die gemakkelijk te verteren is. HTML biedt verschillende headingtags, zoals h1, h2 en h2, die u kunnen helpen bij het toevoegen van een hiërarchie aan een webpagina. U kunt bijvoorbeeld een grote h1-tag gebruiken als de hoofdkop van de pagina en een kleinere h2-tag voor een sectie met de naam 'Producten'. U kunt vervolgens een h3-tag onder Producten toevoegen om een subsectie te maken die uw producten beschrijft. U hebt ook de optie om lijsten met opsommingstekens aan uw pagina toe te voegen. Door al deze elementen te combineren, maakt u een visuele schets die bezoekers van de site in één oogopslag kunnen begrijpen.