Hoe een CSS-rand rond een afbeelding te schrijven

Met Cascading Style Sheets kunt u HTML-lay-out en weergave-eigenschappen zoals positionering, kleur en randen aanpassen. De HTML tag wordt gebruikt om een afbeelding op een webpagina weer te geven en bevat een "grens" -kenmerk waarmee u de rand kunt in- en uitschakelen en de breedte van de rand kunt opgeven. Misschien maakt u een marketingpagina met specials en wilt u dat de randen van de afbeelding op een andere manier worden weergegeven dan de standaardstijl van de bedrijfswebsite. Gebruik CSS om de randstijl voor een specifieke afbeelding te wijzigen.
1.
Start een HTML- of teksteditor en open de webpagina. Zoek de label voor de afbeelding waaraan u de rand wilt toevoegen.
2.
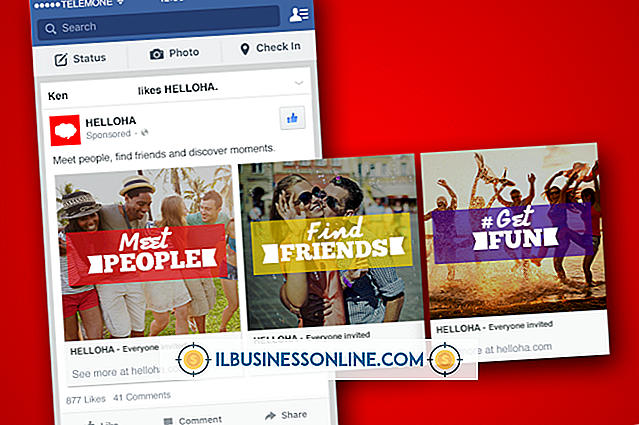
Voeg het kenmerk CSS-stijl toe om uw stijlverandering te beginnen ( ). Voeg de eigenschap "border" in om de randkwaliteiten aan te passen, zoals breedte, type en kleur. De volgende afbeelding is gestileerd met een dikke rode stippellijn. De attributen kunnen in elke volgorde staan.

3.
Wijzig de grensparameters naar wens. Randdikte kan dik, gemiddeld of dun zijn of een pixelgrootte zoals "6px". U kunt kiezen uit verschillende randtypen, waaronder dubbel, effen of gestreept. Kleur kan ook op verschillende manieren worden aangegeven: hex (# ffcc00), RGB (RGB (255, 0, 0)) of een kleurnaam (blauw).
4.
Sla de pagina op en open deze in een webbrowser om de weergave te wijzigen.