Een koptekst in Blogspot centreren

Blogspot lijnt de koptekst in uw bedrijfsblog standaard uit naar links. Veel Blogspot-thema's spant header-afbeeldingen over de gehele breedte van uw blog, dus deze uitlijning beïnvloedt zelden het uiterlijk van uw blog. Als u echter een aangepaste kopafbeelding, zoals uw bedrijfslogo, gebruikt, klikt Blogspot op de zijkant van de pagina om het ontwerp van uw blog uit balans te brengen. Centreer uw kop door uw Blogspot-sjabloon uit te breiden met aangepaste CSS-code.
1.
Open het dashboard van je blog, klik op 'Layout' in de zijbalk van de pagina en klik vervolgens op 'Template Designer'.
2.
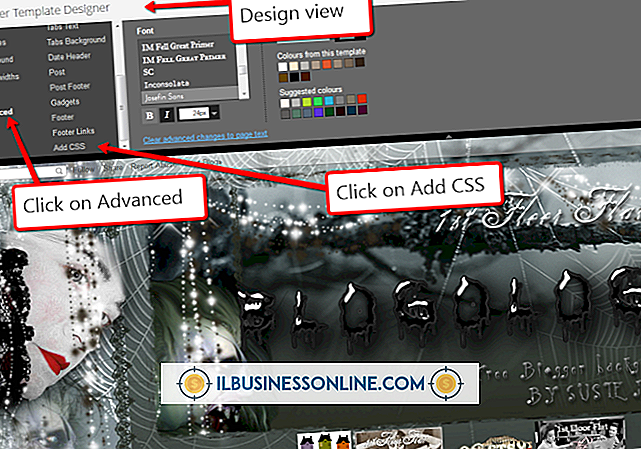
Klik op 'Geavanceerd' in de eerste kolom van de ontwerper en klik vervolgens op 'CSS toevoegen', de laatste link in de tweede kolom.
3.
Plak de volgende code in het vak "Aangepaste CSS toevoegen":
header-inner img {
marge links: auto; margin-right: auto; }
4.
Klik op 'Toepassen op blog'.